A simple table:
The ROWSPAN attribute will let us stretch cell ONE to equal the height of both cell TWO and cell FOUR:
Here is the code:
<table border>
<tr>
<td rowspan="2">ONE</td>
<td>TWO</td>
</tr>
<tr>
<td>FOUR</td>
</tr>
</table>
What ROWSPAN really does is vertically merge adjacent TDs into a single cell.
Notice that since the first TD on the first TR is spanning two rows, The following TR contains only one TD.
Consider the following table:
Here is the code:
<table border="1">
<tr>
<td>ONE</td>
<td rowspan="2">TWO</td>
<td>THREE</td>
</tr>
<tr>
<td>A</td>
<td>B</td>
</tr>
</table>
Colspan
A simple table:
The COLSPAN attribute will let us stretch cell ONE to colspan the width of both cell THREE and cell FOUR:
Here is the code:
<table border>
<tr>
<td colspan="2">ONE</td>
</tr>
<tr>
<td>THREE</td>
<td>FOUR</td>
</tr>
</table>
What COLSPAN really does is horizontally merge adjacent TDs into a single cell.
Take a look at the next example:
Here is the code:
<table border="1">
<tr>
<td>ONE</td>
<td>TWO</td>
<td>THREE</td>
</tr>
<tr>
<td colspan="2">FOUR</td>
<td>FIVE</td>
</tr>
</table>
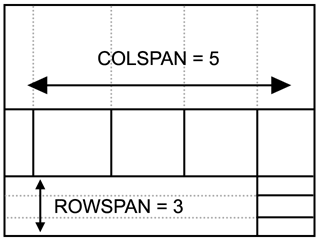
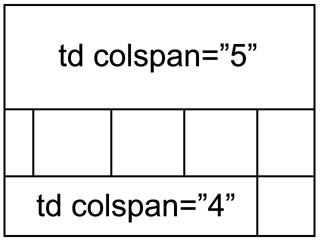
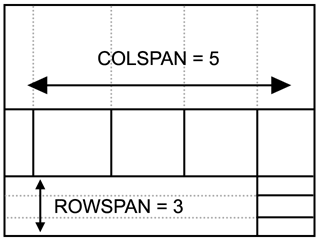
Before constructing a complex table you may wish to draw it on a piece of paper. If your table will include spanning of rows and / or columns you may outline the values of any such attributes by drawing the tables imaginary lines prior to coding that table.